How happy designers do product work
With over twelve years in business, our team has extensive experience building products across various industries. This document is the output of that experience and ultimately, our design philosophy.
Our approach consists of three pivotal phases of design engagement:
UNDERSTAND. CREATE. DELIVER.
Understand
Who, What, Where, and Why? All feature and product builds are based on clearly understanding what we are building and for whom. Through collaborative sessions with our product partners and stakeholders, we start by establishing that base understanding of the product space.

Discovery
We strive to unlock a deep understanding of your industry and product space, and through collaborative sessions, we can achieve this quickly. This understanding, supported by our deep technical expertise and unique perspective rooted in UX/UI design principles, is vital to our effectiveness as a strategic partner. At this stage, we will typically leverage whiteboarding sessions, wireframing, and cross-functional collaboration, based on product maturity and business needs.
Define & Align
The research may be complete, but we must distill our findings into the critical pieces that drive the design decision-making process as we move forward. Team alignment at this stage is vital and ensures that our initial concepts are far closer to the final solution than they might otherwise be. As team sizes increase, so does the importance of alignment.
Create
This is the time to get creative and assemble the building blocks. The complexity and novelty of the feature will determine the approach we take and where we focus our attention. For new and novel products, the planning stage will be hugely beneficial. Feature requests with clear implementation methods and proven UX patterns allow us to jump right into higher-fidelity designs.

Plan
The more complex the flow or product, the more crucial the planning phase is to both reduce unnecessary design rounds and ensure the needs of the product and engineering teams are addressed in the design. During planning, we will use user stories and experience maps to attain a higher level of clarity and direction that will guide our exploration and narrow our focus. While this isn't the most exciting step due to its low-fidelity nature, it does wonders to expose what we know and where there are gaps and also highlights the constraints that we need to work around.
Explore
It's time to work on creating design concepts in the form of low-fidelity wireframes and sketches, capturing the overall direction and approach at a feature or product level. Collaboration is the star of this stage and through frequent sessions with key stakeholders and cross-functional teams, we ensure that everyone has an opportunity to provide feedback as we continue to iterate and explore ideas. Thoroughly exploring all design solutions and testing the winning ones via prototype lets us catch any unresolved aspects of the proposed design and continue to refine them. To support us in this process, we use tools like Figma, Sketch, XD, Miro, FigJam, Principle, Framer, and Notion. Beyond these, our team continuously evaluates new tools to optimize our approach and output.
Design
Applying a brand to this newly formed experience is the fun part. We want it to look and feel like our clients' products, not just any user flow. Here is where we can apply existing branding and bring new identities to life. Design is rarely perfect on the first try, which is why we've intentionally cultivated an environment of open feedback and collaboration. This gives us the space to refine the design until all parties are aligned and the work is prepared for implementation.
Deliver
Users rarely interact with designs precisely as expected because translating any static designs into functional code can introduce a variety of edits and optimizations. During the delivery phase, our designers communicate design nuances directly to the prototyping or engineering team, ensuring a smooth translation. We advocate for design throughout the prototype or product build and help monitor product performance once launched. Our continued involvement ensures that as feedback is collected and solutions are crafted, the engineering team's needs are met and velocity can be maintained.

Build and Release
Designers and engineers looking at a static design will notice different things, especially if the designer looking at the design is the one who created it. Design documentation at handoff is useful, but it is far more effective to have a complete presentation of the work so a designer can comprehensively explain the design thinking and guide the engineering team through the design's patterns and structures. This collaborative handoff ensures a smoother transition that minimizes developer onboarding and lays the groundwork for a more complete build.
Testing
With all software, testing is critical. Through frequent testing and release cycles, the team can see the product evolve before their eyes and address any potential issues that may arise while translating designs into functional software. Whether it's a misinterpretation of the design or a flaw in the original design, active involvement allows for quick solutions.
Gather Feedback
We gather feedback and iterate towards the perfect product by sharing our work. Through user interactions and opinions, we analyze and find opportunities for continued refinement. Prioritization is vital to ensure we focus our attention on high-value improvements.
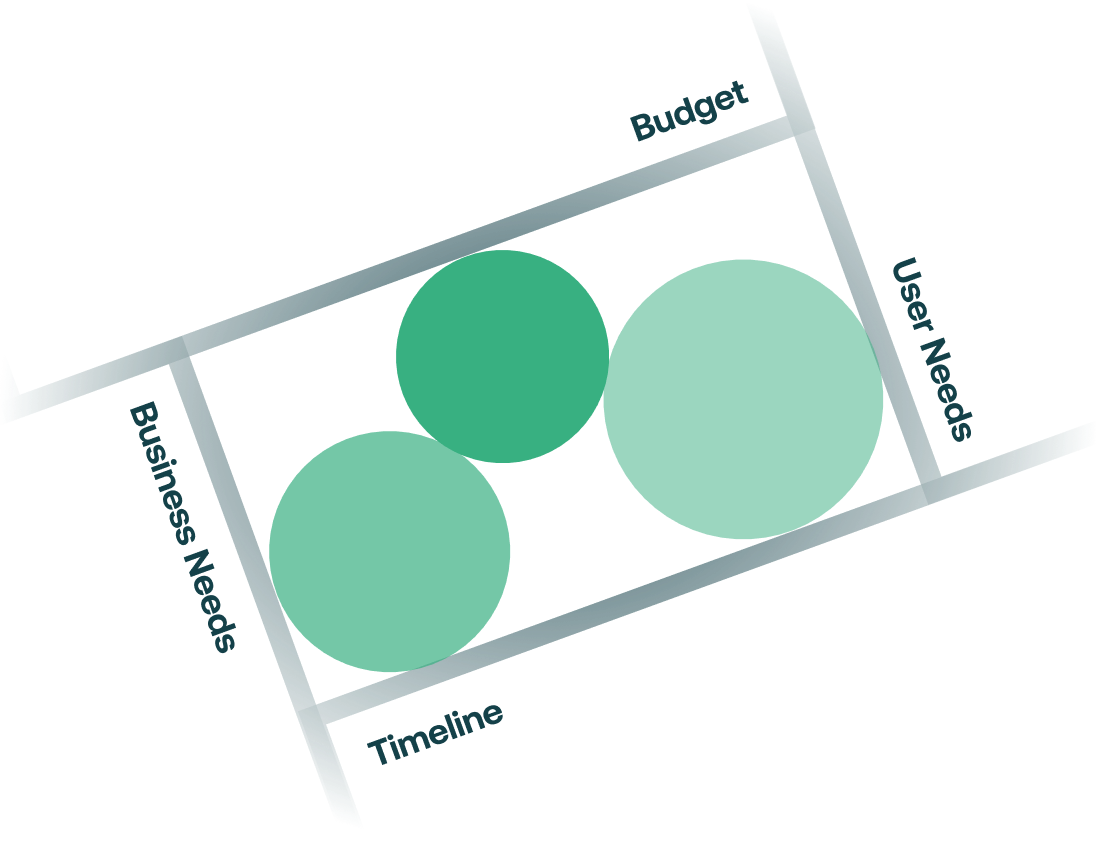
Constraints help to shape our approach

We work at the intersection of needs: what the client wants, what users want, and what we recommend-all within the project's time or budgetary constraints. Our experience designing hundreds of products and with dynamic client teams has taught us that a flexible design process is best.

Product design should be iterative and flexible
Every feature has its initial release, which is a beginning, not an ending. We learn as users interact with our feature and how it interacts with those around it, and these learnings inform subsequent releases. Large or small, every new release has an impact, and the complete product is a collection of features that work seamlessly together to solve a problem for our users. Every new feature opens up new ways for the experience to connect and flow. While it is tempting to approach product design as a linear or rigid process, the reality is, in our experience, much more complex, unpredictable—and beautiful.
Let's build something amazing
When you reach out to us, our senior staff are here to help learn more about your needs and hand-pick a team that you'll love.