

From fragmentation to a cohesive identity: Designing a scalable system for Axoni’s blockchain platform
Axoni
Axoni, a trusted partner to some of the world’s leading financial institutions, specializes in blockchain software development. Their cutting-edge platform, HYDRA, enables real-time data replication across multiple destinations, significantly reducing reconciliations, data pipeline management costs, and risk.
Because of the data-heavy, high-stakes nature of the financial markets, HYDRA is especially useful in this industry for enabling continuous alignment of trade data between different parties, handling amendments, and resolving discrepancies in data.
Specifically, they built two products—Stellar and Veris. Whereas Stellar was for confirming and amending trades, Veris was for reconciling inconsistencies in data. In other words, Axoni had two products that did different things, using a shared underlying technology.
But with Axoni’s only designer leaving the team, the company faced a critical challenge in maintaining the visual and user experience integrity for its products. To keep pace with developer needs and an ambitious upcoming roadmap, they needed a solution that could ensure both consistency and scalability.
The challenge
When Axoni brought on HFC to provide strategic design support and help align their product development and design, they were facing two primary pain points:
A fragmented design system
The existing design files were inconsistent, with many versions of different features, minimal use of components, and an outdated component library that was applied unevenly across the HYDRA products.
This fragmentation created significant obstacles for the product teams, who needed a streamlined, unified design approach to maintain product continuity and reduce development inefficiencies.
On top of that, not having a unified design system limited Axoni’s team in their ability to iterate quickly and adapt to the different requirements for Veris and Stellar, each of which served distinct branding and user experience goals.
A transition gap
Compounding the design challenges, Axoni’s sole designer was leaving the company, and there was an extremely short transition period with little to no handoff time. This put the team at risk of losing design continuity and critical product knowledge as they moved forward with a major development roadmap for Veris and Stellar.
Axoni chose HFC to help them:
- Support both Veris’ and Stellar’s product teams with their immediate feature needs
- Organize and standardize product files to ensure they reflected the latest state of the products and incorporated consistent use of components, styles, and the existing component library
- Move toward a new unified design system that enables both products to adopt a shared library and supports light and dark themes, instead of the current separate design styles for each theme
The approach
HFC’s immediate priority was to bridge these gaps, quickly assessing and immersing the team in Axoni’s existing work to ensure a smooth transition and avoid delays.
Targeted feature development
Collaborating with Axoni’s product leads, HFC’s team rapidly developed new features by making the most of the brief dedicated product sessions and learning on the fly while working on more minor features.
This allowed HFC to deliver functional updates and solutions that aligned with Veris’ and Stellar’s branding and design, which ensured continuity for the Axoni team while minimizing disruption during the design transition.
Streamlining and organization design files
At the same time, HFC had to overhaul the disorganized and incomplete design files they inherited, which lacked consistency in the use of components and styles. The team recognized that a more structured approach was needed to ensure that the designs reflected the current product.
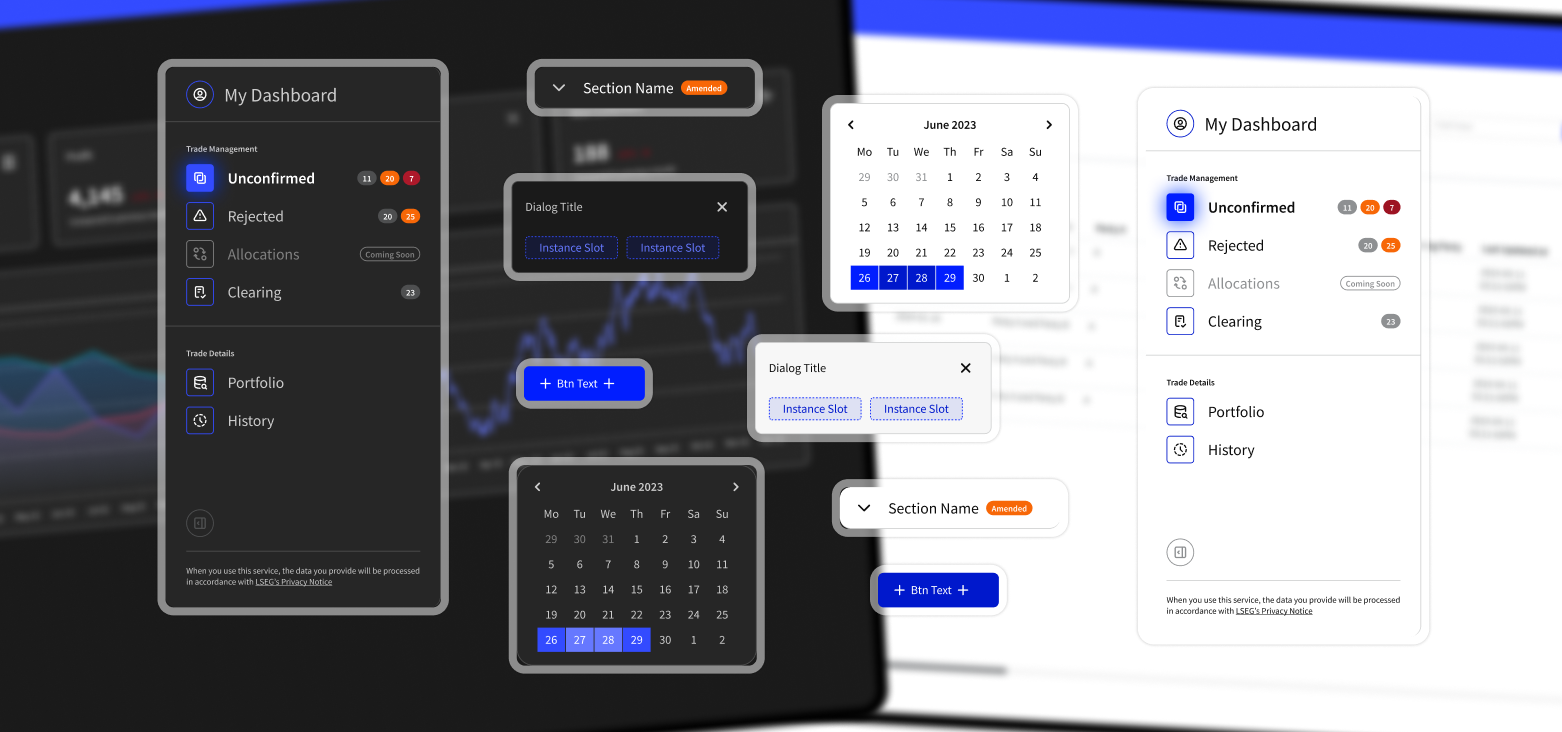
Both Veris’ and Stellar’s product teams had agreed to use Mantine as their component library, but they were at different stages of implementation. To simplify things and maintain consistency, HFC simply duplicated the library and standardized the colors and typography so that both product files had the same set of colors and type styles.
The team also found a way to efficiently support both light and dark themes for Veris and Stellar by recreating Mantine's logic in Figma using variables. This made it possible to seamlessly toggle between light and dark themes without duplicating components—and allowed for more efficient and flexible design updates going forward.
Establishing a unified design system
While Stellar’s look and feel are informed by LSEG colors, Veris follows Axoni’s color palette. This meant that when creating the light and dark themes, HFC needed to also build in flexibility to switch between these distinct sets of core colors.
Even though the long-term goal was to unify both products around a single color scheme, that wasn't feasible for the live product at the time. To address this, the DLS file allowed developers to continue working with Veris’ existing colors while providing the ability to switch to the new unified color scheme when needed. Even though the initial complexity of setting up the design file was a more demanding task, it ultimately paid off because it supported the evolving needs of the project.
The results
Today, both Veris and Stellar share a unified design library that supports both light and dark modes. Both products are now using a system that is versatile enough to accommodate client partner branding and marketing requests, enabling seamless brand-level updates to the platform.
HFC played a critical role in developing and refining these products, ultimately helping position them for acquisition by LSEG—a major milestone—and ensuring a smooth transition. With this successful collaboration behind them, HFC looks forward to working with Axoni again as they continue to push the boundaries of blockchain technology.
Need to unify design systems or streamline your product's user experience? Reach out to learn more!
Web
Experience Design
Embedded Teams
Strategy
Optimizing UX, comprehensive design system with light and dark mode support
From Our Blog
The case for Vision Pro’s success — and the need for more thoughtful app design in a world of immersive tech
Last week, Apple announced the Vision Pro — the long-rumored mixed reality headset that had been gestating since the mid-2010s...
Learn More
Let's build something amazing
When you reach out to us, our senior staff are here to help learn more about your needs and hand-pick a team that you'll love.