

How This Global Fashion Brand Created a Multimedia Content Hub for Sustainability
PVH
PVH is a leading American clothing company that owns Tommy Hilfiger and Calvin Klein, and also licenses brands like Kenneth Cole and Michael Kors.
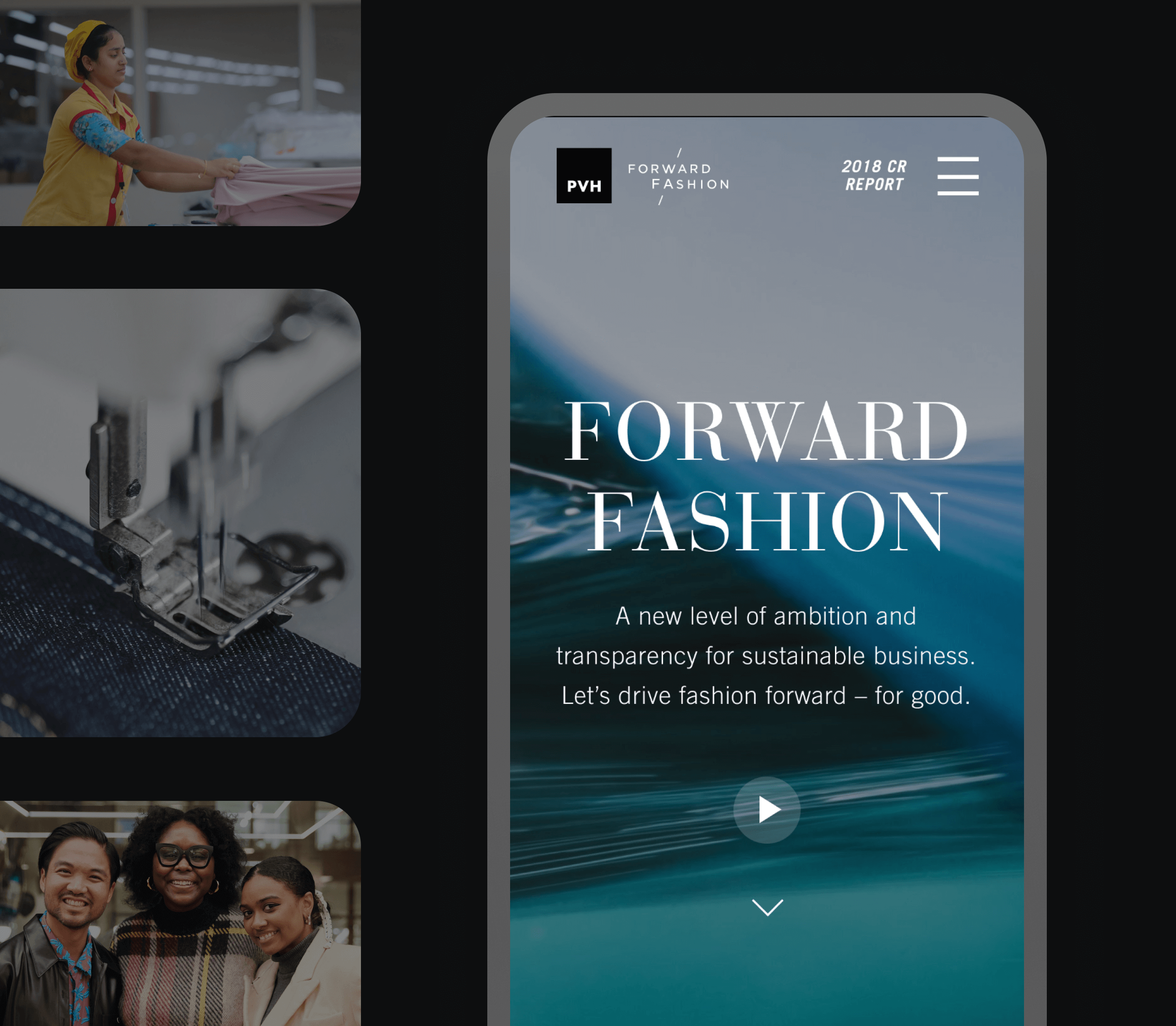
With such a global reach, PVH recognized that its impact on sustainability was huge. It wanted to launch a new sustainability plan at The Copenhagen Fashion Summit—the largest event in the world for sustainability in fashion—alongside a beautiful new web experience dedicated to the future of sustainable fashion, dubbed “Forward Fashion.”
The challenge
Forward Fashion wasn’t just a website. It needed to house a suite of multimedia content including reporting, content, storytelling, and thought leadership.
This digital hub also needed to be able to continue to evolve with PVH’s strategy over time, so longevity and usability were key considerations. PVH’s team also wanted to be able to easily update and add content on their own without a lot of technical support.
And finally, given that PVH is a fashion brand, nailing the look and feel in the design—along with pixel-perfect implementation—was critical.
PVH chose HFC to help them:
- Build a user-friendly and nimble digital hub for the team to advance its strategy and share content and storytelling through thought leadership and beyond
- Recommend and implement a new CMS that could support the many different types of media needed
HFC’s approach
HFC designers partnered closely with PVH’s design agency, Futerra, to develop designs that fit the style guide and component library for the project.
After hearing Futerra’s design requirements and PVH’s goal of building easily customizable pages after project handoff, HFC decided to go with a static approach for the build of the online hub.
With long-term hosting requirements not yet finalized, and a static approach meant that Fashion Forward would be able to live on any type of hosting setup, which provided more flexibility given the lack of clarity.
And because this was a content-driven website with SEO being a major consideration, this approach boosted performance since the site would be hosted straight from a CDN, thereby avoiding runtime compilation.
The tech stack
- DatoCMS via GraphQL
- Next.js
- Linaria
- Netlify (which was later changed due to new client requirements)
HFC selected Linaria as a CSS-in-JS solution because it offered more flexibility (like dynamically scoped CSS per component) and also allowed the team to fall back on an environment that used PostCSS or a preprocessor if needed.
This decision was mostly influenced by agency workflow considerations and this project’s specific need for flexibility. Linaria also has the added benefit of not requiring any run-time dependency, which is a performance gain over most CSS-in-JS alternatives.
The CMS
Content and data for this static website was managed through external APIs. And given PVH’s requirement to be able to create completely unique pages (not just from a set of prebuilt templates), HFC understood that they needed a CMS (Content Management System) with strong modular content features.
|
What is modular content? Modular content (sometimes referred to as “blocks”) is the concept of having atomic components make up a page. In other words, you’d build a web page using each module as a building block, as opposed to creating a page using a template with a predefined structure. |
This led the HFC team to recommend a headless CMS. Unlike traditional CMS platforms like Wordpress or Squarespace, a headless CMS splits up the management of a website’s content and backend model.
Based on past experience with headless CMS platforms, HFC recommended DatoCMS, which combined a straightforward UI (user interface) and a high level of customizability, using GraphQL or REST APIs to retrieve the content.
The framework
Next.js was the best fit due to project requirements and from an agency perspective, the value of Next.js was that it offered a unified framework for node-based Server-Side Rendering (SSR) as well as the ability to export to Static Site Generation (SSG).
|
SSR vs SSG: These are both ways to render a webpage, and depending on the type of webpage you’re trying to view, one is better than the other. For example, SSG creates fast-loading pages that are pre-rendered while SSR renders a page in real time, which ensures that any dynamic elements on the page (like a real-time stock chart) are up-to-date. |
This “Universal” approach meant that the team had a common tool for both styles of projects, and also future proofed the website in case it needed SSR functionality (like adding user authentication) later on.
The result: A beautiful online home for sustainable fashion
Launched in time for The Copenhagen Fashion Summit, the Forward Fashion website features stunning photography, videos, and other engaging content.
As a result of a truly collaborative effort, the PVH team can easily populate the hub with simple yet elegant content modules, continually updating and adding to it. Forward Fashion can continue the work started in Copenhagen over the coming years, cementing PVH’s position as a leader in sustainability.
Looking to build a multimedia content hub that’s user-friendly and easy to maintain?
Web
New Products
Animation
Headless CMS
Related Work
From Our Blog
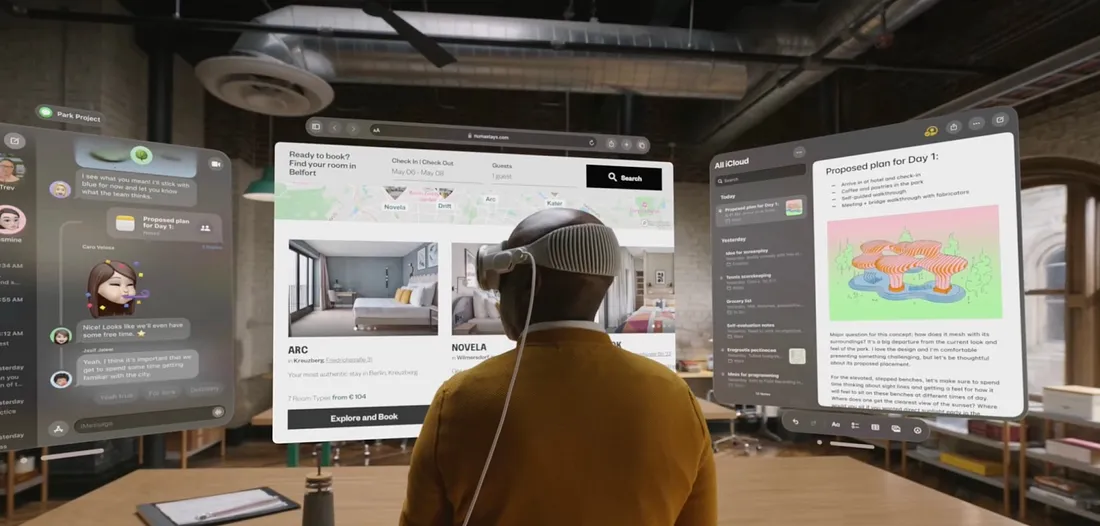
The case for Vision Pro’s success — and the need for more thoughtful app design in a world of immersive tech
Last week, Apple announced the Vision Pro — the long-rumored mixed reality headset that had been gestating since the mid-2010s...
Learn More
Let's build something great.
Drop us a line, we're here to help.